第一部分
一、语义化
1.语义化的定义
2.语义化的好处
- 更容易被搜索引擎收录。
- 更容易让屏幕阅读器读出网页内容。
二、
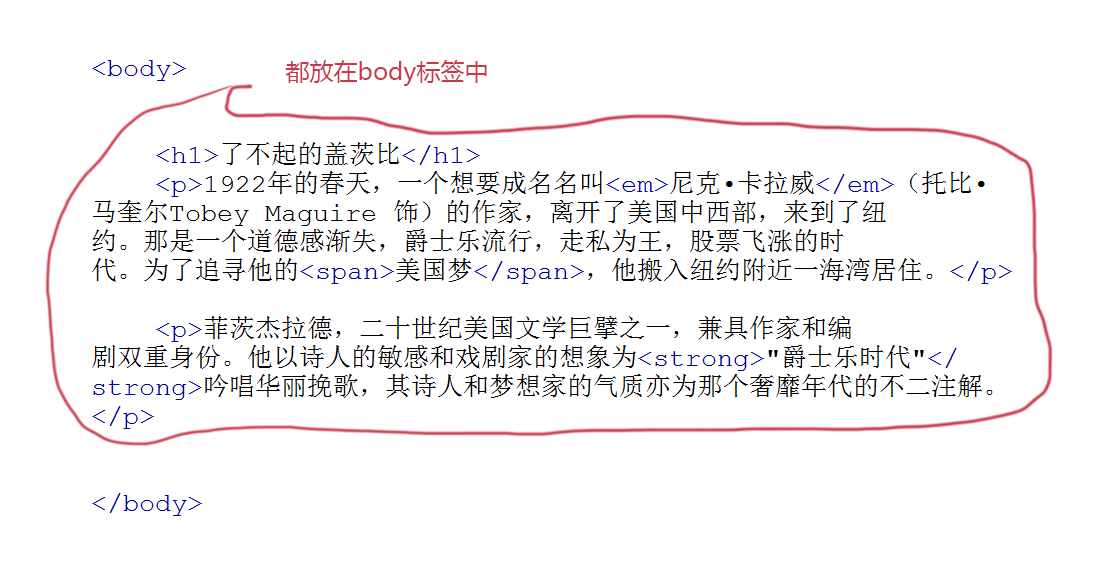
网页上显示的内容放在这里<body>标签
示例:
三、
语法:<p>标签<p>段落文本</p>
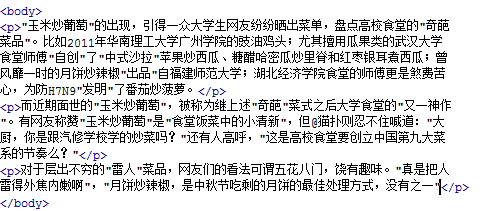
注意一段文字一个<p>标签,如在一篇新闻文章中有3段文字,就要把这3个段落分别放到3个<p>标签中。
如下图所示:
四、
为网页添加标<hx>标签<hx>为文章加标题,有六个标题,比如<h1>,<h2>,<h3>,<h4>,<h5>,<h6>.
语法:<h1>标题名称</h1>(x为1-6)。五、使用
加入强调语气<strong>和<em>标签<strong>语气比<em>更加强烈。<strong>一般用粗体表示,一般都喜欢用这个来表示强调<em>一般用斜体表示
语法:<em>强调的文字</em><strong>强调的文字</strong>六、使用
<span>标签为文字设置单独样式<em>和<strong>标签是为了强调一段话中的关键字时使用,它们的语义是强调。
<span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
语法:<span>文本</span>七、
语法:<q>标签,短文本引用<q>引用文本</q><blockquote>标签,长文本引用
语法:<blockquote>引用文本</blockquote>八、使用
语法:<br>标签分行显示文本
xhtml1.0写法:<br />
html4.01写法:<br>
大家注意,现在一般使用 xhtml1.0 的版本的写法(其它标签也是),这种版本比较规范。与以前我们学过的标签不一样,<br/>标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标,这样的标签有<br />、<hr />和<img />。九、为你的网页中添加一些空格
在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入 。
语法: 十、认识
语法:<hr>标签,添加水平横线
html4.01版本<hr>
xhtml1.0版本<hr />
注意:<hr />标签和<br />标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。十一、
一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以<address>标签,为网页加入地址信息<address>标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
语法:<address>联系地址信息</address>
如:<address>文档编写:lilian 北京市西城区德外大街10号</address>1<address>本文的作者:<a href="mailto:lilian@imooc.com">lilian</a></address>
十二、使用<code>标签加入一行代码
<code>代码语言</code>
注:如果是多行代码,可以使用<pre>标签。<pre>语言代码段</pre><pre> 标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
十三、使用ul,添加新闻信息列表
ul-li是没有前后顺序的信息列表。
语法:12345<ul> <li>信息</li> <li>信息</li> ......</ul>
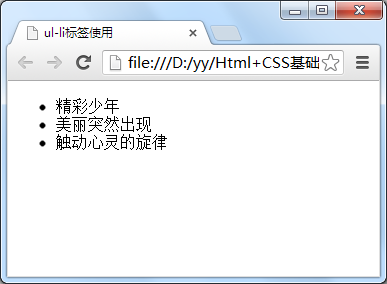
举例:12345<ul> <li>精彩少年</li> <li>美丽突然出现</li> <li>触动心灵的旋律</li></ul>
ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点,如下图所示:
使用ol,添加图书销售排行榜
语法:12345<ol> <li>信息</li> <li>信息</li> ......</ol>
举例:
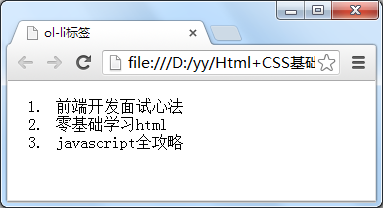
下面是一个热点课程下载排行榜:12345<ol> <li>前端开发面试心法 </li> <li>零基础学习html</li> <li>JavaScript全攻略</li></ol>
<ol>在网页中显示的默认样式一般为:每项<li>前都自带一个序号,序号默认从1开始,如下图所示:
十四、认识div在排版中的作用
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个
标签中,这个
语法:
给div命名,使逻辑更加清晰
语法:
<div>标签的作用就相当于一个容器。语法:
<div>…</div>给div命名,使逻辑更加清晰
语法:
<div id="版块名称">…</div>