WEB网页设计
##(一)界面设计的误区以及UI的定义
- 产品的本质
了解 信任 价值 转行(二)网站分类 http://news.mbailb.com/strong/88506.
- 特性
政府类:纪检委
大型门户类:网易、搜狐、新浪、QQ、头条
娱乐类:优酷、土豆、爱奇艺、芒果。
企业性质网站:海尔、格力
功能类:百度
分类信息:58,赶集、智联 B2B:企业对企业的交易 eg:阿里巴巴、慧聪网
B2C:企业对个人 eg:天猫、京东
C2C:个人对个人
P2P:互联网金融 eg:网贷之家
O2O:线上线下 eg:OFO共享单车 外卖
从实现方式:HTML,HTML5,Flash(不支持移动端,IOS)
##(三)互联网公司组成人员配置 - 外包 快准狠
人员配置: 商务人员、设计师、程序员、录入员、客户维护
设计确认书- 自有平台 以结果为导向
人员配置: 用研、产品、交互、视觉与界面、前端、后台、测试、运营推广
- 自有平台 以结果为导向
- 交互设计5要素
人,目的 行为 环境 媒介
人:年龄段、性别、文化、经济基础
行为:新用户 中等用户 老用户
目的:解决用户需求
环境:特定环境PC/移动端
媒介: - 交互设计定律 认知 操作 视觉(简单、易懂)
(四)HTML网站基本规范
- 必备元素和可选元素
必备元素:
网站标志/标题(logo)
网站导航(menu)
网站主场景动画(banner)轮播
内容区(新闻,企业简介,产品展示,服务项目……)
版权信息(版权所有,联系方式)许可,
许可(经营性的网站需要经营许可证)备案 - 可选元素:搜索
电话
在线客服
浏览区域放左边,功能区放右边
列表区放在左边,内容区域放右边 - 网页元素设置的规律
常用的方式:色彩,明暗,大小,疏密,远近,位置
标注:在移动端设计中有必要,网页设计只标注主要页面标注 - 连接或按钮的三个状态
link:正常状态下
hover:鼠标滑过状态(鼠标经过、鼠标悬停、高亮)
visited:点击状态 - 按钮的基本形态
按钮本质特点:可以点击
按钮分格:平面、体积、光感、凹面 - 网页中常用字体
宋体、微软雅黑
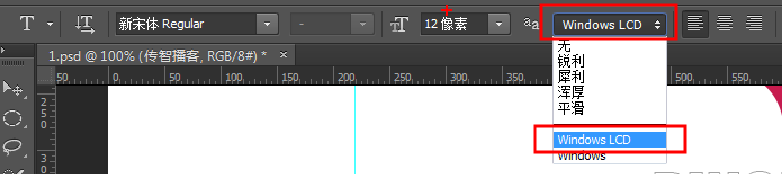
最小字体:12px,偶数递增、递减、消除锯齿(PS中100%显示时,文字大小和网页最终文字大小一致,选择LCD)
分辨率:72像素/英寸
图像大小:Ctrl+alt+i
100%显示快捷键:Ctrl+1 ctrl+alt+0
按空格键右击
按钮圆角半径常见:3px-10px,5px最常见 - 按钮高光制作方法:
- 选区减图像
- 形状布尔运算
- 内阴影
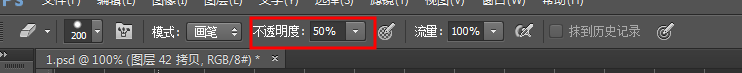
- 渐变工具绘制白色光球,矩形选区减去一半,向下移动一个像素后,反选选区Ctrl+shift+i,橡皮擦工具:E 选项栏不透明度50%,擦出后叠加。

- 分辨率的问题
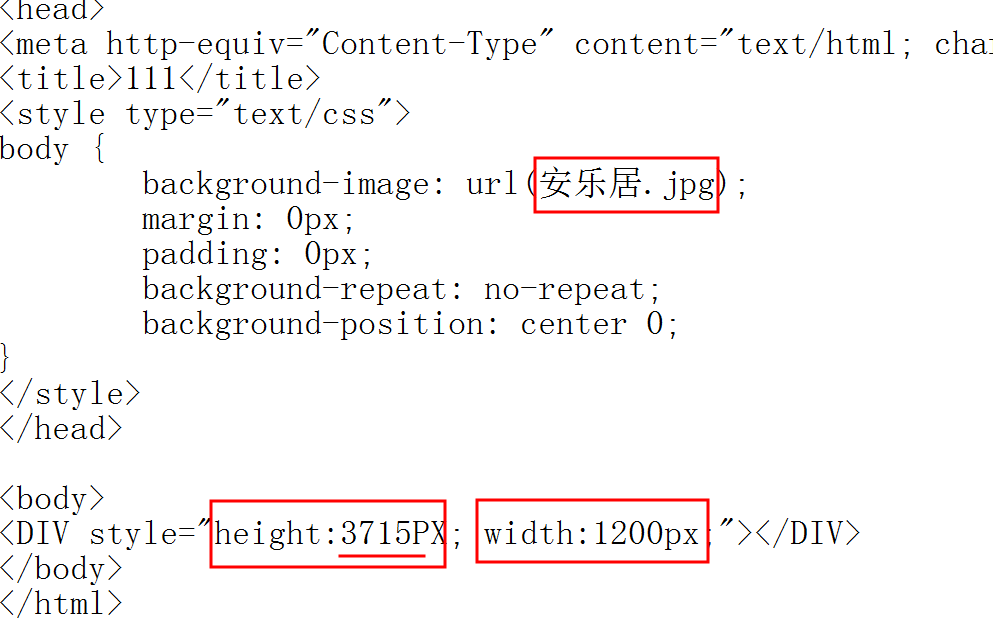
版心:店商平台版心常见数值:1170、1190、1200px。
企业站版心:950,960,1000
首屏高度:1366×768 600-650
-布局设计与效果打造1920×1080 900 1440×900 750左右
网站布局:横平竖直,尽量不要出现弧形布局或异行
画布设置:1920×3000
版心:1200px
引导栏:35-40px,1920px宽(通栏)
logo所占高度:100-180 - 常用颜色设置
引导栏:#f1f1f1 #f0f0f0 #fafafa
文字颜色:标题:#333333
正文:#666666
辅助说明:#999999
尽量避免纯黑色文字 #000000
装饰线条常用颜色:#aaa #bbb #ccc……
二、网页设计
一、导航文字常见大小:4-24px
二、运行 calc计算器 (窗口键+R)
三图标网站
Easyicon.net
iconpng.com
扁平化设计
去掉设计中的光影质感,使信息传递更准确无干扰。
建立剪贴蒙版:Ctrl+alt+G
##(五)视频播放器
- 一般公司不需要设计播放器
- 把视频上传到其他视频网站,代码写链接
如果公司需要设计播放器,颜色按公司VI要求处理
三、WEB内页打造
##(一)图层选择(移动工具V)
选项栏设置为图层
- Ctrl+shift:单击目标图层加选
已选对象,按Ctrl+shift单击图像,图层减选
四、内页设计
(一)网站异常流
- 登陆异常
- 图片丢失
- 加载缓慢
- 404
下载网页图片方法:
1.UC浏览器资源猎手(可筛选图片大小)
2.网页空白处右键-存储-页面-全部
滑动门(二)帧动画
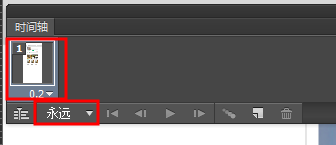
- 窗口-时间轴
- 复制HOT图层,向上移动3px
- 隐藏HOT图层
- 面板中-时间-0.2s 循环-永远

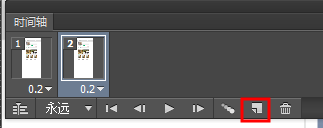
- 复制所选帧

- 底层对像隐藏,顶层对象显示(HOT)
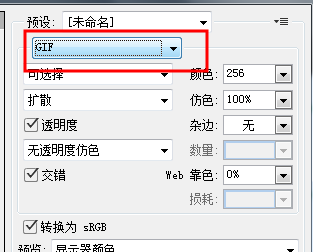
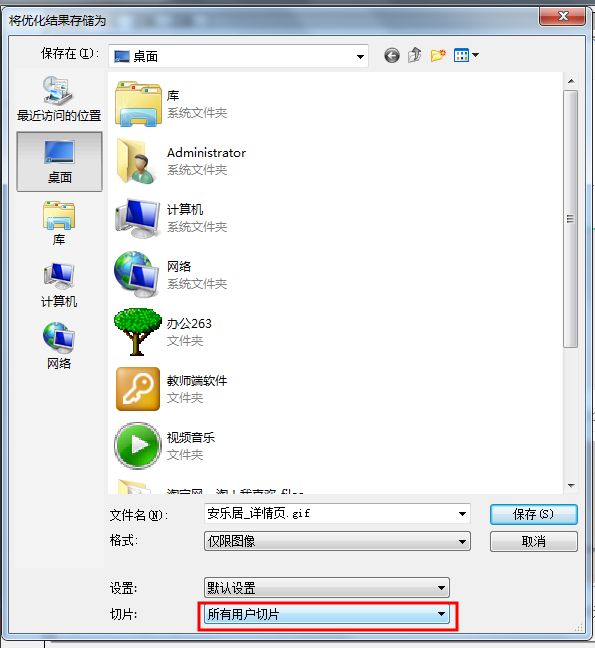
点击播放,查看效果 - 切片工具(C)在HOT附近绘制矩形区域,三键+S存储,选择GIF格式

- 选择所有用户切片

切片选择工具(C)-点击切片-DELETE可删除切片(三)HTML5
- 什么是HTML5
一种代码技术,与HTML不同、 - 人类忍受网站打开速度的时间
15秒,3-5秒打开,用户体验好 - 网站优缺点对比
HTML网站:门户类网站、企业站、大多数网站都是HTML网站
优点:信息量大,编辑方便
缺点:不够美观,无动效
HTML5网站:针对性强、时效性强
优点:画面美观,有动效
缺点:信息量偏小
FLASH网站:
优点:动效流畅,画面美观(同步加载)
缺点:不支持移动端,信息量小,加载缓慢
网站新建画布尺寸, 响应式网站 - 根据自己显示器,设置画布
1366×768→1366×(600-650)
1920×1080→1920×(900-950) - loading页的作用(加载页)
- loading页心理学 节奏变化为最好
##(四)项目分析和参考案例(素材网 500px 千图 )
五、HTML5首页打造
##(一)径向模糊注意事项
- 普通图层径向模糊时,要载入本图层选区
- 智能对象径向模糊以画布中心为旋转轴中心
Ctrl+ALT+G创建剪贴蒙版(二)加载页(LOADING页)
LOGO或进度条
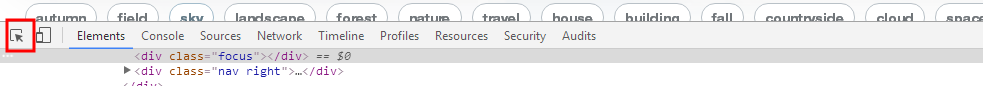
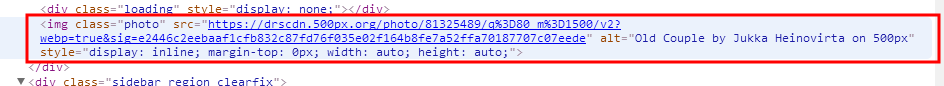
500px下载图片: - 右键:检查(审查元素)Ctrl+shift+I
- 点击箭头后,点击图片位置

- IMG开头一段代码,在链接所在位置右键,新链接中打开

- 右键另存,
通过剪切的图层:Ctrl+shift+J
选区内图像与原图层分离,生成新图层
#六、H5营销微场景
##(一)查看H5的集合网站
爱果果 哇呸网
##(二)什么是H5
H5指依赖HTML5技术的移动端广告形式。(微信的营销页)
HTML5是一种技术
H5主要解决什么商业问题
1.扩大产品知名度
2.提高销量
3.改善产品定位,扭转客户对产品的认识
4.寻找潜在客户
加大传播度
(三)H5分类
- 活动运营型
- 品牌宣传型
- 产品介绍型
- 游戏型
H5不为人知的小秘密
1.加载
3-5秒,加载完成效果较好
2.高峰期 中午,晚上八点以后
3.时效性
7-20天
4.操作习惯
手指滑动
停留时长 转换率最高
第一页,最后一页(四)
滑动切换,常规滑动切换/整屏切换,左右上下
摇一摇 微信摇一摇 歌曲 电视 人
音频、视频、提示用户在WIFI下浏览(五)H5与APP的区别
开发周期
H5页面开发周期短,成本低
更新迭代
H5页面技术更新后,页面随之更新
APP需要下载升级包
前期准备工作(有时调研准备工作可能需要3-5个工作日)
##(六)目前市面实现简单H5的一些工具(不用代码,无脑实现)
IH5 易企秀(七)H5如何做到有共鸣
选择时尚、娱乐话题(八)H5设计规范
尺寸
IPONE5 640×1136 推荐
状态栏 40
导航栏 88
最终页面大小:640×1008
IPONE6 750×1334
字体
宋体 、微软雅黑,
最小字体18px
最小触控区域 44×44px