电商基础及字体设计
(一)电商平台类型
淘宝:(C2C个人对个人) 集市
天猫:(B2C 商家对个人)
京东:(B2C 商家对个人)
阿里巴巴1688 (B2B商家对商家 批发网) 慧聪网
对外贸易:阿里巴巴国际站 速卖通 易贝
(O2O 线上交易线下服务)美团 饿了吗 滴滴 OFO 摩拜 58到家 货拉拉
垂直电商:酒仙网 网易严选 米家 洋码头 蘑菇街 凡客 美丽说
- 购物流程
产生想法在电商平台上进行搜索—挑选产品(产品主图)——选择后,点击进入产品详情页面(详情 店招 导航)然后购买—建立信任后,通过导航进入首页(首页 活动页 专题页)—推广图(直通车 钻展)
设计师需要制作的:主图 详情 首页(店招 导航 bnner) 直通车 钻展 手机端(首页 详情) - 电商团队结构
老板(产品经理 货源)—运营(产品的定位 销售策略)—设计师(视觉引导)—客服(引导销售)—库房(发货 仓库 退货)(二)文字排版
文字的目的是用来准确的传达信息。 - 字体的分类
非衬线体:黑体 雅黑 幼圆 (笔画边缘简洁没有装饰)
衬线体:宋体 (笔画边缘有顿笔,装饰)
字体的开源(免费): 天猫(兰亭系列) 京东(方正正黑) 思源字体 黑体 宋体 幼圆
男性字体:促销类 菱心体 粗黑 综艺 力黑 劲黑 (阳刚 粗 棱角分明)
女性字体: 品牌宣传品牌形象 倩体 尚黑 细 (娇柔 纤细 柔美)
儿童字体:婴幼儿产品 女性促销 胖娃 方正少儿 华康海报 (可爱 活泼 不呆板)
中国风:楷体 行书 草书 毛泽东字体
以上字体 常用于标题文字
正文字体:衬线和非衬线 - 首页装修之 图片轮播模块
尺寸:990px 高100-600之间 - 文字排版的流程
1.判断文字的主次关系(让文字富有跳跃性 搞事情) 用大小和位置来发生变化
2.对齐文字(左 中 右)
3.颜色 大小 粗细的变化
4.辅助设计:用图形辅助的方法,进行文案的细致划分(用底色 或者边框 突出重点文案 让文字阅读起来更有秩序感) - 小知识
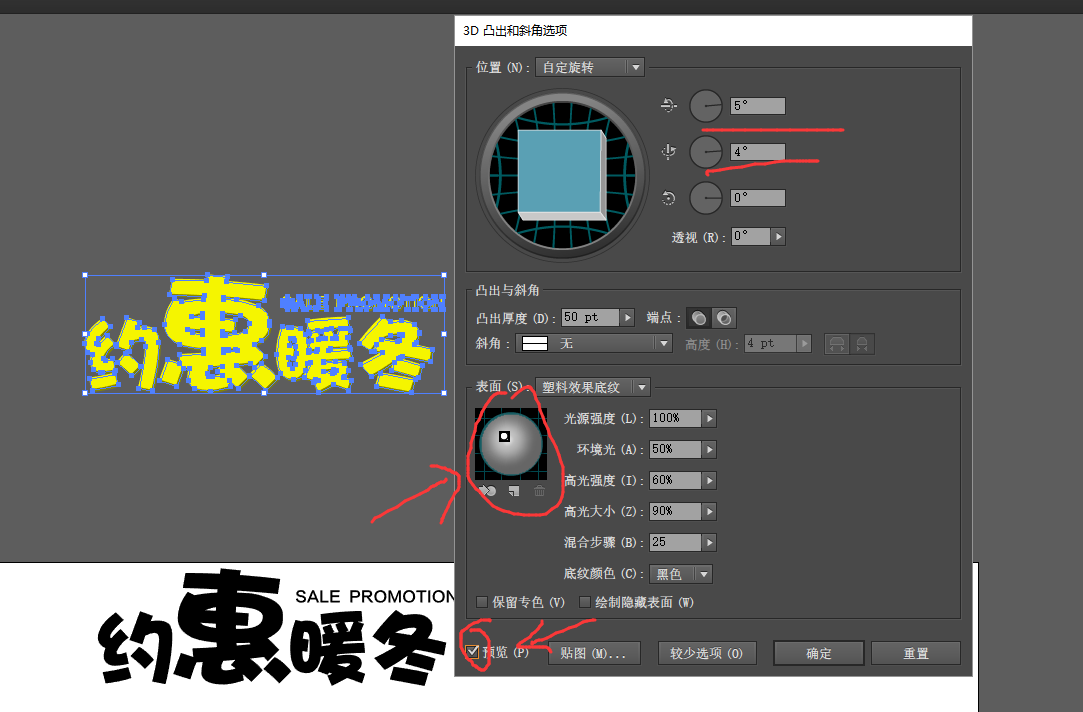
立体文字常用于促销海报,卖字的时候使用。
1.将文字排版 并都转换为轮廓(ctrl+shift+O)
2.将文字复制三次,分别为 面 立 托
3.将“立”执行3D突出和斜角命令
注意:需要调整效果,要从外观面板重新点击
4.将“托”执行对象—路径—偏移路径
然后将路径 选中 并相加(路径查找器 ctrl+shift+F9)
再对相加的对象执行3D突出和斜角
配色及设计构思
(一)电商广告的分析方法
1.分析客户需求(文案 产品 风格),新建画布
2.绘制草图(确认基本的布局,初期坚持绘制)
3.摆放文案和产品,按照布局方法。
4.根据文字的排版方法将文字主次划分
5.根据风格给予作品底色
- 色彩三要素
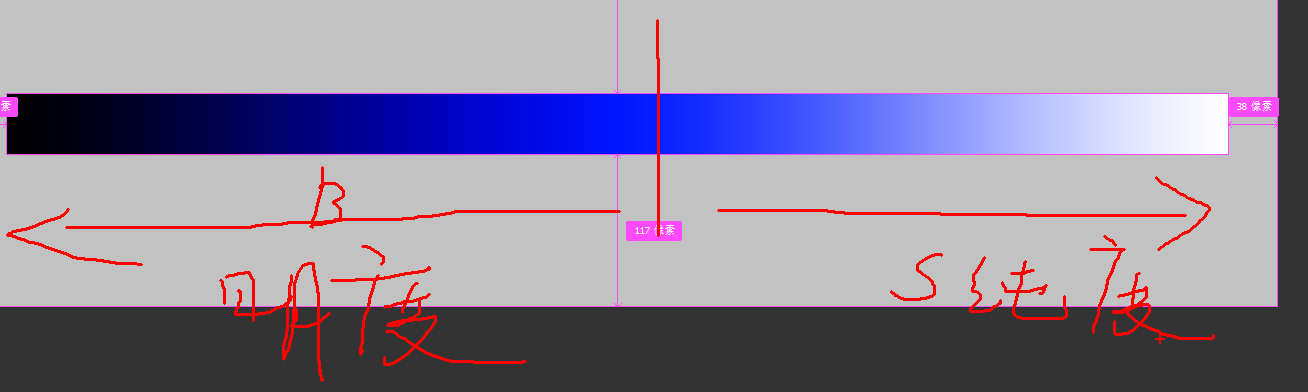
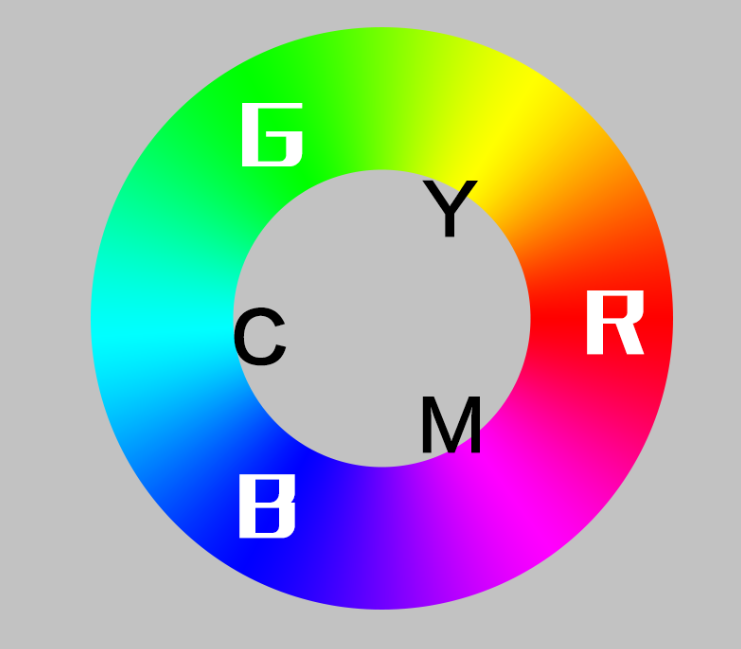
色相(H)0-360° 纯度(S)0-100% 明度(B)0-100%
(二)对比法配色
- 明度和纯度的对比
弱对比:两个颜色之间的差值在0-30。
中对比:两个颜色之间的差值在30-70
强对比: 两个颜色之间的差值在70-100以上
强中弱对比的应用:弱对比应用于背景的打造(融为一体 不突出) 文案和产品 应使用强对比(突出醒目 便于识别)
-色相的搭配
色相的强对比:颜色的互补色为强对比(红—青 绿—品 蓝—黄)
色相的中对比:90°颜色
色相弱对比:邻近色
单色调:画面安静和谐,用于打造品牌和高冷产品。
多色调:画面活泼 热闹,多用于促销或者儿童产品。 - 增加清晰度的方法
将原图层进行原位复制,然后对复制的图层执行滤镜—高反差保留(数值调整为0.8-1),然后将图层的混合模式改为叠加。 - 提出画面不够活泼?(增加色相)
1.将文字添加图形
2.为背景添加装饰元素(源自产品外形或者 自己根据使用的形状 来进行制作,可以发生色相的变化 图形要小)(三)常见的版面布局方式
左右布局:最为常见的电商海报布局方式
左中右: 左右摆放产品 中间摆放文字
上下布局:常用于电子类产品,文字在上,产品横向展示,或展示局部,高度要大于600px或者更高
对角线布局: 常用于个性化海报展示 - 影响版式平衡的因素
元素的密度+元素的大小 位置+ 颜色 - 颜色的轻重(人的心理感觉)
同等条件下
颜色的明度高则 颜色感觉越轻 (暗则重 亮则轻)
颜色的纯度高则重 反之亦然(鲜则重 淡则轻)
- 中国风背景的处理方法:
1.用色相饱和度命令(ctrl+u) 调整颜色接近于背景颜色。
2.将元素的混合模式改为明度(用上方图层的明度+基层的色相产生结果色 ),然后降低不透明度,让元素和背景产生弱对比。