店铺详情(二)
(一)关于设计中图像表达形式
透底图(抠图):边缘不规则能够引起人们的注意,并且真实感强烈,一般用于广告的焦点,需要在单色背景下拍照。最常用的方法
框架图:一般用于说明产品的功能或者细节,需要配合透底图使用
羽化版(图像的边缘虚化) 一般用于融合背景,制作装饰使用。
- 智能对象
智能直接进行复制(ALT拖拽 chrl+J)是附有继承关系(一个变其他跟着变),在工作中可以将重复对象,或者重复元素使用智能对象来进行管理,方便快捷。
如果需要脱离继承关系,可以在智能对象上右击 选择“通过拷贝新建智能对象”
详情的组成: 关联销售(搭配关联 活动关联 需要单独制作并单独上传 一般和首页同步更新)+产品描述详情+尾部关联/尾部公用部分(售后服务 安装预约 常见问题)
(二)切图
目的:为了让图片更快速的展示,要将图片进行分段上传并优化质量(由大变小)。
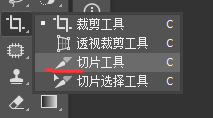
方法1:切图工具(C) 用切片工具点拽,尽量避开文字和图像。 蓝色边框为:用户切片(我们自己建立的切片) 灰色边框为:电脑自己建立的切片, 然后三键加S 框选所有切片 选择图片格式为jpg 图片质量可以适当降低。 点击存储 选择所有用户切片。
用切片工具点拽,尽量避开文字和图像。 蓝色边框为:用户切片(我们自己建立的切片) 灰色边框为:电脑自己建立的切片, 然后三键加S 框选所有切片 选择图片格式为jpg 图片质量可以适当降低。 点击存储 选择所有用户切片。
方法2 用参考线将详情进行划分,然后点击切片工具上方的“基于参考线的切片” 存储方法同上。
方法3 用切片工具建立一个大切片,然后右击选择“划分切片”(注意:容易上传后出线白边,慎用)
(三)产品主图:
主图要求尺寸为800px 乘以800px 常规一个产品含有5张主图(推广图直通车图+产品全貌+产品细节或者特点+规范要求)
直通车主图(推广图):产品+场景+简单粗暴的文案+特点 要求含有LOGO 产品全貌 无牛皮癣
GIF动图及专题页设计
(一)GIF图
常用于电商页面的导航(用来突出主要分类),店招(突出爆款/活动内容) 详情(展示产品功能/用途)
优点:可以着重突出(视觉流程由动到静 由快到慢)
缺点:GIF为多张静态图片的序列,所以文件过大,大面积使用容易造成颜色丢失。
帧:指的是一张静态的图片(GIF图是由多个帧序列组成)
帧动画制作步骤:需要先分析动画的序列过程, 然后在图层上将每一帧显示的内容进行独立分层; 打开动画面板建立帧动画,用帧面板控制图层的显示或隐藏。
- 轴动画
Fps:帧速率 一秒内含有多少帧 F:帧数
时间动画的制作步骤:分析 然后独立动画对象到每一个图层;将动画对象转换为智能对象,创建视频时间轴,设置时长;记录关键帧(拨动播放轴 移动图层或对图层发生变化)
(二)天猫后台
登录方法:通过网页的左上角登录,右上角的“商家支持”进入后台 或者通过千牛工作台登录即可
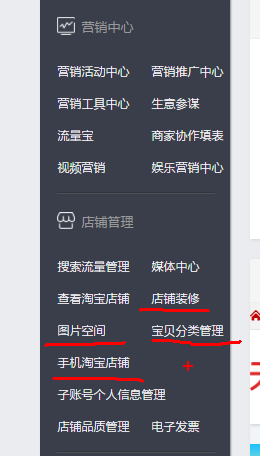
店铺装修:用来装修店铺的首页/分类页/承接页(活动页 专题页 并联页)/详情模版(模块化形式进行装修 常用模块为 自定义模块 自定义模块支持代码 div html CSS需要付费使用 )
图片空间:店铺内所有使用的图片都需要先上传到图片空间(平台不允许适用外链图片)
宝贝分类管理:用来管理产品的类别,方便消费者快速找到产品(运营的工作)
手机淘宝店铺:用来装修手机端页面
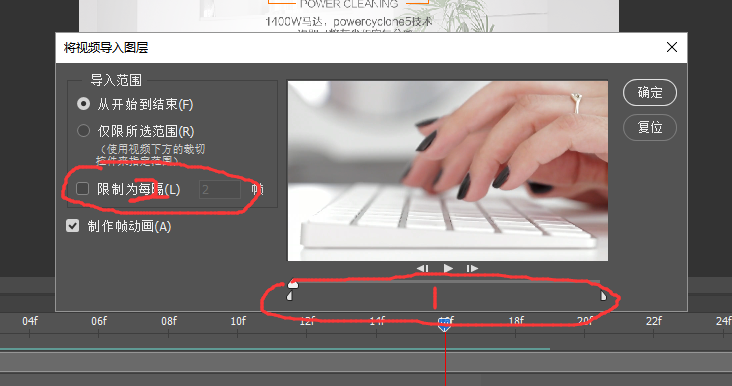
(三)将视频转换为帧动画
点击文件—导入—视频帧到图层

1.控制视频的输出范围 2用来限制抽取的帧数(数值越大 抽取帧数越多 视频越快)
(四)详情的上传
详情页上传需要有产品的详情切片,和产品主图(5张)
1.点击常用网址内的:宝贝管理分类—发布宝贝
2.选择你所需要的产品类目(开店时直接决定的)
注:所有前面标注红色星号的都为必填项
3.上传产品主图 (不能超过500kb)
4.在产品描述内上传详情
5.点击提交即可
- 详情内更新图片
用PS更新图片切片并单独存储,然后在“宝贝管理”里面找到产品 点击后方的“编辑描述”;在详情里找到图片切片的位置 双击 并更新图片地址。