UI设计
一、UI概念
UI(即user interface)即用户界面的意思。传统意义上的UI设计是指用户界面的美化设计,还需要研究如何让用户与界面之间变得更友好、简洁、舒适、易用。
二、UI的分类
- PC端
- 移动端
- 智能电视
- 其它终端(车载系统界面、ATM系统界面、可穿戴式设备系统界面)
- 游戏UI
三、学习安排
- 微动效
- AXURE
- 图标
- 安卓手机主题
- APP
- PC桌面软件
- 电视系统界面
四、工作中的动效制作软件:
- PS 基础动效
- AE 中高级动效
五、工作中的动效:
- 项目中动效应用:进度条、加载
- 与软件工程师沟通。
- 给客户展示DEMO
四、工作中的动效制作软件:
- PS 基础动效
- AE 中高级动效
五、工作中的动效:
- 项目中动效应用:进度条、加载
- 与软件工程师沟通。
- 给客户展示DEMO
六、帧动画概念:
不同的时间段播放不同内容.七、UI动效制作流程
- 写文字脚本(相当于剧本)
- 准备好素材(相当于演员)
- 新建画布制作(相当于布置场景)
八、帧动画
- 帧动画至少需要两个画面进行切换
制作过程:- 准备好素材,点开时间轴面板
- 选择创建帧动画,并点击
- 点击复制所选帧按钮
- 选择第2帧并且隐藏图层2(让第2帧的画面和第1帧的画面不一样)
- 把1次改成永远,0秒改成0.2或0.5
- 三键+S保存GIF格式
- 注意事项:
- 制作过程:
- 准备好素材,打开时间轴面板
- 选择创建视频时间轴按钮,并点击
- 把动的东西转为智能对象
- 在动的内容轨道前打开动效特效,选择变换,点击创建关键帧
- 先移动播放头,再移动画面中的内容,自动添加关键帧
- 调节内容轨道的长短
- 注意点:
- 注意点:
- 注意点:
- 注意点:
- 添加关键帧:
- 把播放头移动到要添加关键帧的位置
- 点击添加关键帧(小秒表)前面的在播放头处添加移除关键帧按钮
- 删除关键帧:
右击删除或delete,可以鼠标框选或右击全选十五、复制粘贴关键帧
- 手动添加好关键帧
- 复制关键帧(右击复制)
- 选中刚刚手动添加的关键帧粘贴(右击粘贴)
十六、融动画
- 画好两个圆,填充3原色之1的颜色(无色相的颜色也可以),两个圆的颜色要一样
- 把两个圆调成羽化的圆
- 添加色阶调节图层,把黑场和白场往中间调,让圆边缘清晰
- 把动的圆转智能对象并移动
图标
一、图标的类别
- 扁平化图标(流行)
形状+单色 - 微扁平图标(流行)
形状+渐变+光影 - 拟物化图标(体现出实力)
形状+渐变+光影+材质二、做一组图标注意事项
- 协调美观
- 易于理解
- 视觉平衡
- 效果统一
三、做一个拟物图标注意事项
- 要统一光源(90、120、60)
- 有时投影可能需要两层来做
- 有立体感,凸出,内凹
- 10241024 或者 512512
- 木纹纹理制作:
- 将拾色器按D切换回默认状态
- 新建图层,填充黑色
- 找到滤镜——渲染——纤维,执行参数设置树皮效果
- 执行动感模糊,方向贴合梳理纹理方向
- 找到滤镜——液化,画笔放大进行涂抹,将纹理自定义变形即可
- 将制作好的纹理剪切蒙版给背景板,执行混合模式叠加
- 金属纹理:
- 新建图层,填充一个黑色
- 执行滤镜添加杂色,杂色选择为单色
- 动感模糊,数值可以设置到最大,得到一个拉丝的效果
- CTRL+U调整颜色。
- 斜面浮雕中高度设置的含义:
- 高度越高,高光的效果越明显,范围越小
- 高度越低,高光的效果不明显,范围会大。
- 玉材质:
- 将拾色器切换默认状态,点击D
- 新建图层,填充黑色
- 执行滤镜——渲染——云彩
- 剪切蒙版,混合模式选用叠加
- 收音机扩音效果:
- 线条 有断点和无断点 有断点的图标通常描边为黑色
有断点图标通常比较简单,复杂的图标不适合用有断点。 - 溢出 溢出和无溢出
- 颜色 单色 邻近色+补色 邻近色+类似色
- 图形 都是加号、圆圈、圆形、花瓣
https://www.transparenttextures.com/
http://woofeng.cn/
https://www.flaticon.com/AXURE应用
一、AXURE在工作中的作用
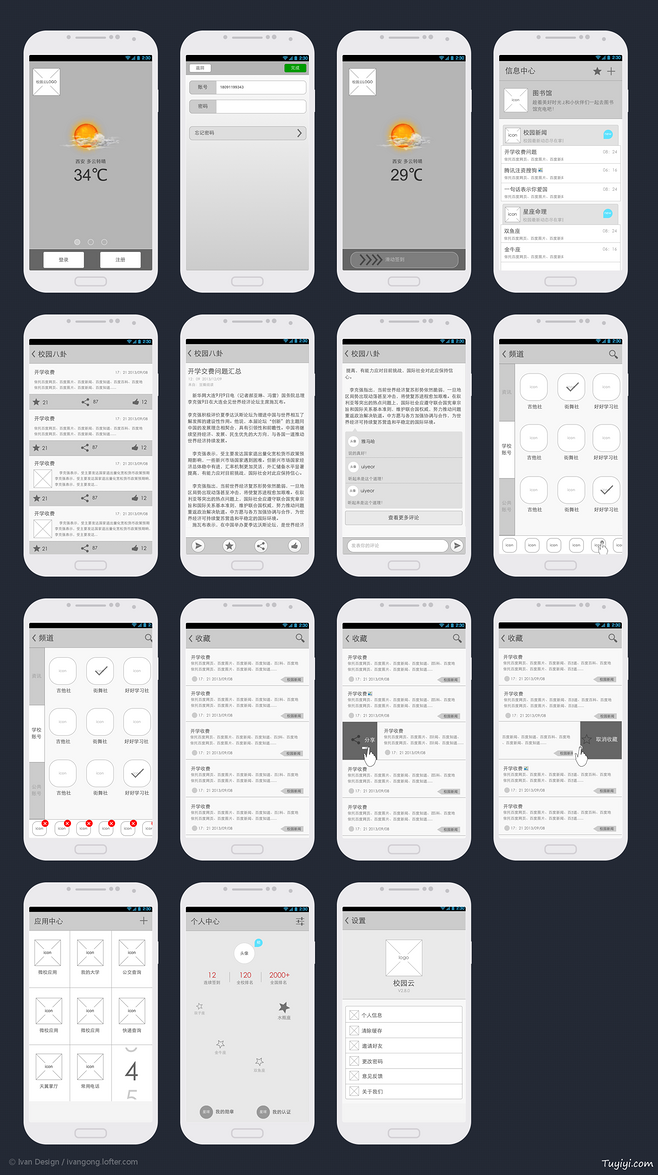
- 画低保真原型

- 画高保真原型

- 总结:
- 站点地图面板
- 作用:编辑工作项目的页面
- 新增页面
- Ctrl+回车
- 点击上面新建按钮创建页面
- 添加子页面,右键单击找到添加子页面的命令。
- 2、调节页面的上下层关系 级别
级别:点击绿色按钮可以调整页面的级别从属关系(ctrl+方向键的左右)
上下层:点击蓝色按钮可以调整页面上下关系(ctrl+方向键的上下)
修改页面名称
- 选中页面名称,单击鼠标左键
- 选中页面名称,点击F2快捷键
页面的加选和删除
- 加选页面可以按住shift.
- 删除选中页面,点击DEL

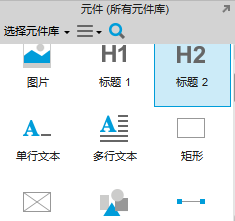
- 元件面板
- 作用:绘制工作项目的元素。
- 绘制方法:选中元件拖拽到工作区。
- 安装自定义元件
- 右键点击启动图标,找到打开文件所在位置的命令。
- 找到D开头文件夹进入,再找一个L开头文件夹。
- 将自定义元件复制粘贴过来,重启软件即可。

- 母版面板
- 作用:项目中公共区域(模板)
- 新增母版
- 在工作区,绘制好一个项目元件
- 右键单击它,找到转换为母版的命令,如果位置确定不变,可以选择固定位置。
- 在母版面板会出现一个新母版图层,右键再去点击,找到将页面添加到命令,弹出对话框,选择要添加的页面即可。
- 从页面删除母版
- 母版正被使用是不能被删除的
- 要想删除,只能将已经添加母版的页面都移除,才可以删除母版。
- 元件交互和注释面板
作用:是对元件做一些交互动作
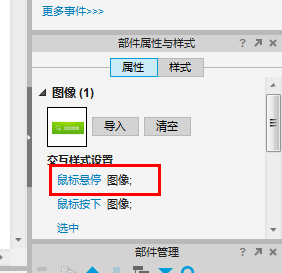
注意:它必须配合元件来使用,而且元件必须处于选中状态。 - 元件属性和样式面板
作用:设置元件的属性和外观 - 元件管理面板
- 作用:管理元件的顺序,可以把它理解为PS的图层面板
- 备注:在工作区排列顺序越靠上,在元件管理面板它的顺序越靠下。
- 提示:同学们在第一次打开软件时都需要点击元件管理面板上一个沙漏的图标,选择显示所有元件命令,此面板才可正常显示。
- 移动元件顺序快捷键:ctrl+[ / ]
- 后期项目,元件管理面板层都需要重新命名。
- 页面面板
四、面板的控制
- 恢复默认界面
如果页面面板有的缺失,属性栏视图命令中找到重置视图 - 最小化最大化面板
- 可以拖拽拉动面板大小
- 也可以双击面板名称进行快速的调节
- 弹出收起面板
1、点击右上角小三角的图标五、元件的使用
- 矩形元件改圆角
拉动左上角小三角 - 矩形元件改其它形状
点击右上角小圆圈进行形状的选择 - 图片元件使用
- 优化以后图片质量降低,如果是GIF图的话,没有动效展示
- 是否保证原始图像大小,如果点是,就会变成图片本身的尺寸大小,如果点否,会变成元件的尺寸大小。
- 参考线
单页参考线直接鼠标从标尺拖拽即可。
全局参考线是所有页面都可以使用,按住ctrl键拖拽。六、屏幕辅助操作
空格键就是抓手工具七、选择元件
随选模式:以最上层元件选择
包含模式:框选被包涵的元件范围,可以选择到下层的元件。八、对齐和分布
标定参照对象是以最先选择的元件对象作为标准。九、放大缩小旋转复制
旋转必须点击ctrl键,将鼠标放到定界框的端点上进行拖动。
复制选中元件按住ctrl键,直接进行拖动就可以复制。十、鼠标悬停点击效果
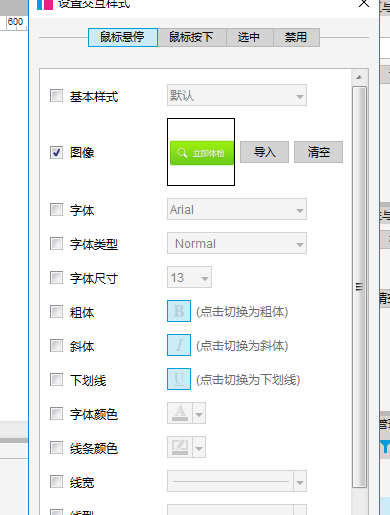
- 拖入图片元件,双击元件,找到对应图片
 找到部件属性与样式面板的鼠标悬停命令双击,弹出对话框,
找到部件属性与样式面板的鼠标悬停命令双击,弹出对话框, 选中图形打勾,导入效果。
选中图形打勾,导入效果。- 鼠标按下操作如上,操作完毕点击确定即可。
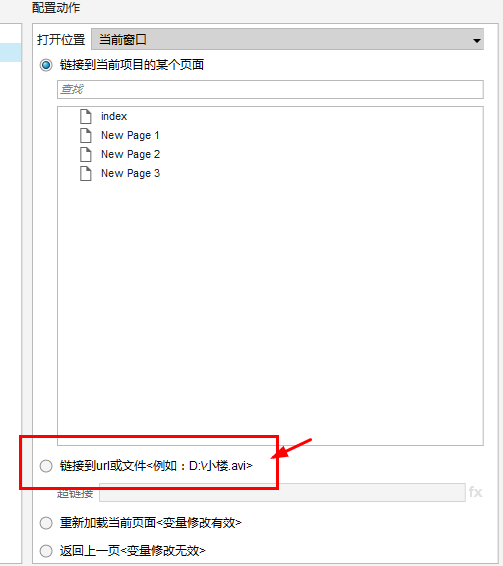
十一、页面跳转交互
- 选中元件,
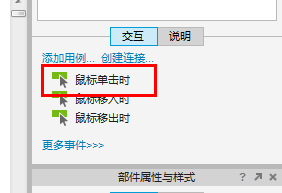
 找到部件交互与说明面板,双击鼠标单击时,弹出对话框。
找到部件交互与说明面板,双击鼠标单击时,弹出对话框。 - 找到打开链接命令,选择相应的站点地图中的页面,点击确定
- 隐藏的元件,给它做任何交互效果都不能用。
- 给按钮上加一个热区元件(它预览时是不可见的)
- 给热区做交互动作效果,弹出对话框时还得选择高光执行显示和隐藏
十三、图片热区元件
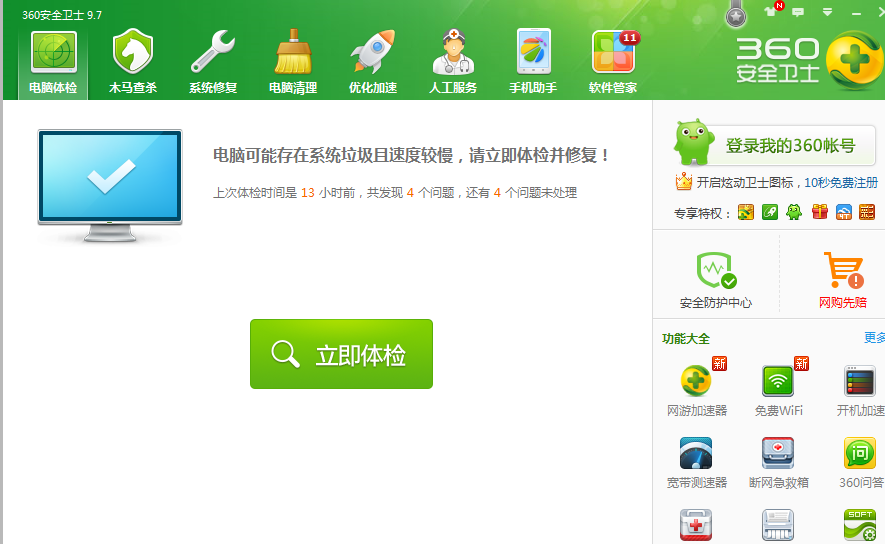
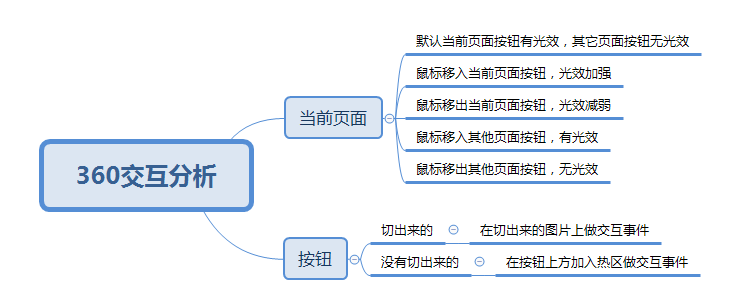
十五、360交互分析

- 保存
保存源文件ctrl+shift+s,源文件后缀名为.rp
- 保存
- 预览
F5预览,
备注:支持AXURE预览效果最好的是火狐浏览器。
找到发布命令,预览设置中设置默认浏览器修改为火狐浏览器。 - 发布生成
- 复制域名chrome.html
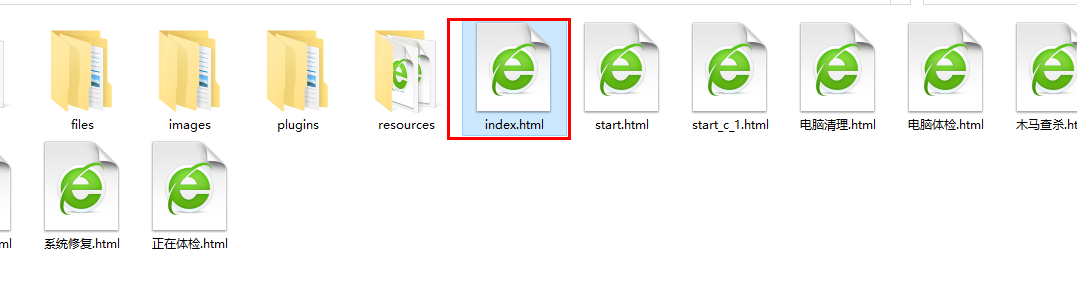
- 找到生成的文件,右键单击index.html文件用记事本打开

- 在记事本文件中,ctrl+f,将刚才复制的域名粘贴于此
- 它会快速找到屏蔽代码处,将if()括号中的代码修改为if(1==2),再次ctrl+s即可。
备注:如果无法用记事本打开,按windows+R,打开运行界面输入notepad,将HTML文件拖拽进去即可。
- 导出本地图片
文件——导出页面名称为图片。十六、动态面板轮播图效果
- 拖动图片元件进入工作区,双击载入一张banner.
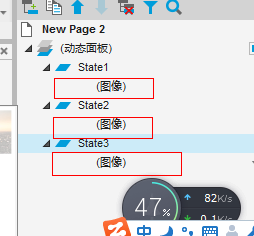
- 右键单击它,将它转换为动态面板
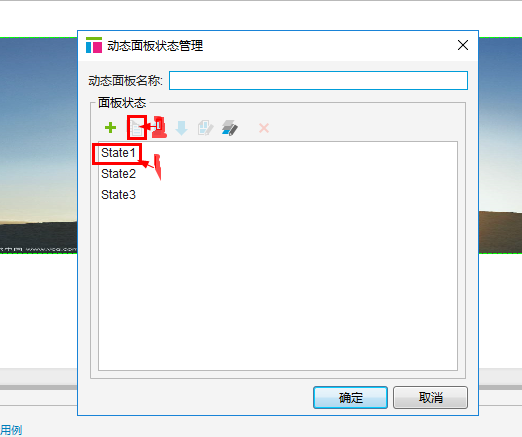
- 部件管理面板就会出现动态面板的层,双击它弹出对话框

选中案例1,点击上面复制按钮。 - 回到部件管理面板双击相应例子修改图片

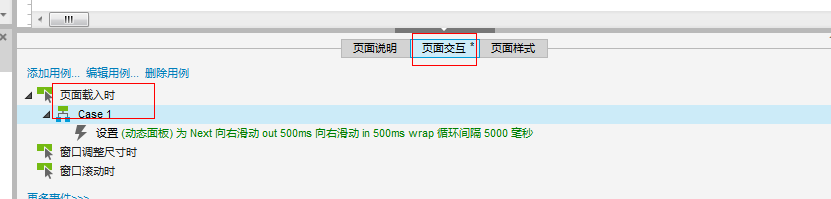
- 点击回动态面板,给他执行交互动作,
- 选择工作区下方页面交互,再选择页面载入时的用例命令。

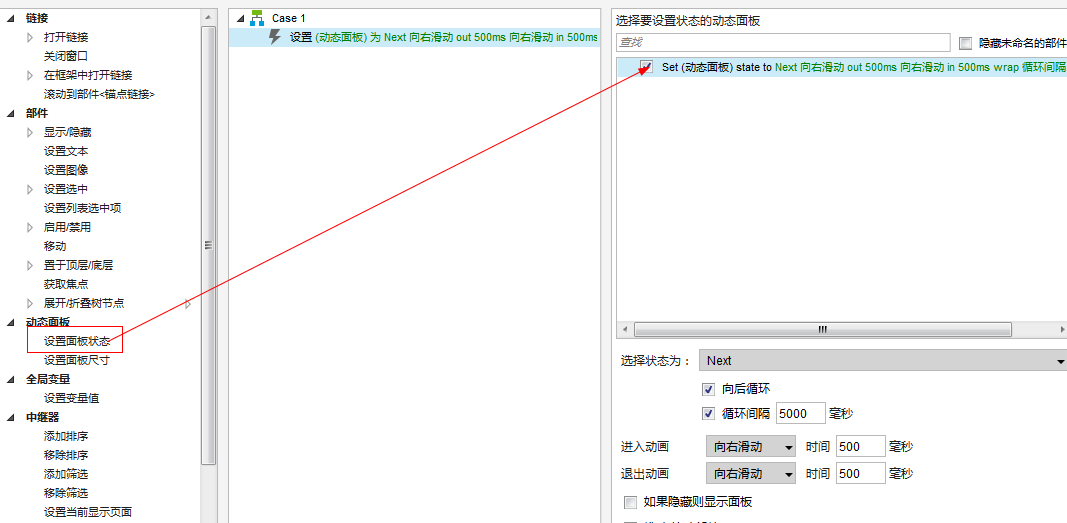
- 弹出对话框,选择动态面板设置面板。

- 下方选择下拉next,并且执行循环。循环时间设置合适即可
进入动画选择向右移动或者向左移动。退出动画要和进入动画一致。
快捷键:
CTRL+K 可以锁定元件。

 粘贴真实域名即可。
粘贴真实域名即可。