安卓手机主题
一、制作手机主题的意义
强化图标绘制基本功和手机界面入门
二、手机主题制作内容
- 系统图标
电话、短信、浏览器等等 - 第三方图标
微信、QQ等等 - 壁纸
将风景图高斯模糊 - 时间控件、天气控件等
- 其它页面
锁屏页、通话页等等 - 时间轴展示
三、主题制作规范
重点:手机主题一般是给安卓系统做的(比如:小米、魅族、vivo等等)
不同手机厂商有各自的规范,那么我制作的时候需要在大赛平台详细阅读他们的要求。
我们做主题屏保一般是以7201280 10801920
整体设计要宏观考量,以最大人群受众为基础。
图标尺寸:256*256四、主题风格及定位人群
- 简单大方商务风格 (适合大众)
- 小清新 适合大众,偏女性向
- 游戏漫画
- 复古怀旧
- 炫酷风
- 民族风
…五、图标背板形状
图标组成:背板+功能图标 - 矩形:
严肃正式的感觉 - 圆形:
圆润活泼的感觉 - 圆角矩形:
和蔼可亲的感觉
- 浏览器图标
- 椭圆选框绘制一个扁椭圆
- 执行动感模糊
- 绘制一个矩形选框框选它,执行滤镜极坐标,得到一个环形
- Ctrl+J原位复制,ctrl+t,带着定界框向下移动一些,再缩小一点,旋转一点。
- 3键+t
常见解锁方式 - 图案解锁
- 滑动解锁
- 密码解锁
- 指纹解锁
四、时间轴展示
手机界面:新建720*1280
时间轴:宽度900APP设计
一、什么是APP设计
APP即应用程序,Application的缩写。一般是指第三方应用程序设计。二、主流APP运行平台
Ios 和 android三、手机端为什么会火
- 便携性
充分地利用人们的碎片化时间 - 丰富的第三方应用程序
满足了人们生活中的需求 - 丰富的硬件拓展功能(传感器)
趣味性和功能性增强(相机、GPS、重力感应器等)四、APP的分类
- 购物类:天猫、淘宝、聚美、糯米网、美丽说、京东、苏宁易购
- 社交类:QQ、微信、微博、陌陌、YY、来往、飞信、百合婚恋、世纪佳缘
- 出行类:途牛旅游、携程旅行、滴滴打车、优步、途家网、驴妈妈
- 生活类:墨迹天气、安居客、天气通、赶集生活、58同城、美食杰
- 女性类:大姨妈、我是大美人、小肚皮、喂奶计划、美柚孕期
- 拍照类:快手、美拍、美图秀秀、美颜相机、百度魔图、美人相机
- 影音类:酷狗、爱奇艺、暴风影音、天天动听、腾讯视频、央视影音
- 资讯类:腾讯新闻、今日头条、网易新闻、新浪新闻、新华社、中关村在线
- 理财类:随手记、掌上基金、存储罐、大智慧、同花顺、百度钱包、支付宝
- 浏览器:手机百度、QQ浏览器、UC浏览器、火狐浏览顺、360浏览器
- 医疗类:春雨医生
下载量做5-20W之间的,还要和知名APP做下载量对比
找APP的平台:安卓市场 安智市场 豌豆荚等等
作品量:小组1套 个人5套
先做好一级页面,二级页面,找到主功能,把主功能所有页面做完(不得少于20页),5套要求(3套按照不少于30页做,2套全部做完)五、APP元素构成
- ICON程序图标
大小:1024X1024px
图标给程序员直角的,展示自己设计圆角的 - Loading 加载页
加载页是为了让程序有一个启动时间,2000-3000毫秒。加载页由单色或渐变的背景+LOGO+APP名称+广告语+版权信息+版本号
普通加载页一般是本地的,在开发的时候已经打包在安装程序里了。
广告型加载页是通过网络获取- APP版本号说明
- 软件版本号有四部分组成,第一部分为主版本号,第二部分为次版本号,第三部分为修订版本号,第四部分为日期版本号加希腊字母版本号
- 主版本号:代表大的功能调整,可能架构也发生了变化
- 次版本号:代表局部功能调整
- 修订版本号:代表BUG的修改或功能的改进
- 日期版本号(代表当前版本上线时间)加希腊字母版本号(代表当前软件的开发阶段)
- 希腊字母版本号共有五种,分别为base(基础架构,页面功能没有完整实现)、alpha(功能实现)、beta(UI实现) 、RC (成熟版本)、 release(最终版本)。 比如:1.1.1.2017.1.12_release
- APP版本号说明
- 引导页
下载后第一次打开软件或者软件更新后第一次打开展示,简单介绍软件功能或者更新的内容。
一般情况下引导页有3-4页,最后一页有类似于“立即体验”按钮
引导页一般都是本地的图片。 - 主页(首页)及其它内容页
六、APP设计规范(IOS)
APP Stroe图标 10241024PX
应用启动图标 120120PX
导航栏图标 4444PX (根据真实设计内容而定)
标签栏图标 5050PX (根据真实设计内容而定)
1024的圆角半径为180 - 界面尺寸规范
Iphone4-4s 640X960px
Iphone5-5s 640X1136px
Iphone6-6s 750x1334px
Iphone6 1242X2208PX
750X1334界面中元素规范
状态栏 40PX
导航栏 88PX
标签栏 98PX
两边空距 26PX-30PX之间 - 用动作做界面

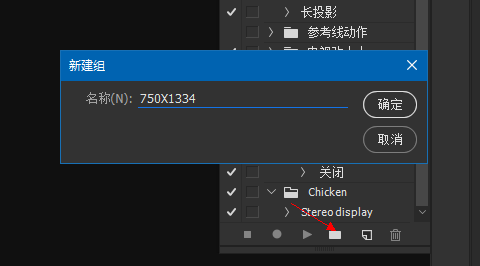
(1)点击动作面板下的新建组按钮,并重名,确定
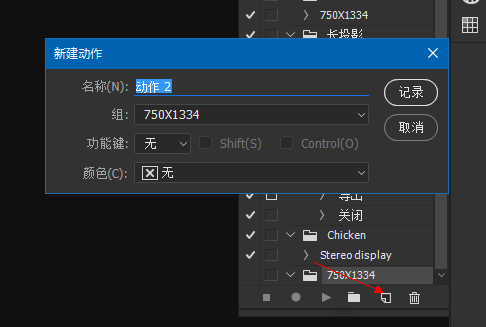
(2)点击创建新动作按钮,点击记录
(3)把新建画布的过程做一遍(不要手动选图层中的某一个图层)
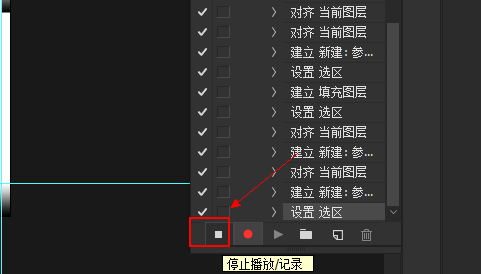
(4)点击停止播放/记录 按钮 - 字体规范
IOS7-8:常选择华文黑体或者冬青黑体,尤其是冬青黑体效果最好。英文用:HelveticaNeue
IOS9-10:中文使用苹方体
使用其它字体方法:把字体文件打包进安装程序
字体颜色推荐:#333 #666 #999
背景色:#EEE
分割线深:#CCC
分割线浅:#E5E5E5
一般背景色会比前面的版块内容色深
字号大小:导航栏中的标题 34PX 其它文字以偶数递增或递减,最小不要小于24PX七、工作流程
- 项目经理召开项目会议(项目经理 、产品经理 、 UI设计师 、 用户体验师 、 交互设计师 、 安卓开发工程师 、 IOS开发工程师 、前端开发人员 、 后台开发人员 、数据库开发人员 、 测试人员),介绍项目背景以及需求说明,在开发周期内分配任务。把项目相关内容提交到项目管理系统上。
- 收到需求说明书和原型图(如果只拿到需求说明书,拿纸和笔问项目经理,边问边画)
- 梳理原型图或者需求,把业务流程走通,页面逻辑走通
- 根据原型图设计2-3个页面(可以设计2-3种不同的风格),提交确认后再完成所有页面(设计期间,一定要和开发人员频繁沟通)
- 优化交互和视觉体验(可以做团队或其它用户访谈,提交访谈结果报告)
- 标注及切图(高保真原型)
- 思考下一版本如何更新迭代(输出优化建议文档)
- 制作软件使用说明书(说明每一个界面的功能,及使用方法)
八、常见APP图标设计方法
- 底板+行业或者功能相关图标
- 底板+吉祥物图标
- 底板+文字
- 底板+公司logo
- 底板+游戏漫画角色头像
九、功能图标常见设计方法
- 正负形组合

- 折叠图形
在图形拐弯处加上微渐变
- 线性图标

- 透明渐变

- 色块拼接

- 图形复用

十、长投影动作制作方法
- 新建组重命名,新建动作(在新建动作之前,图层面板中已经选择好了一个形状图层)
- 复制形状图层,并栅格化
- 两键+T,往右移一个像素,下移一个像素,三键+T几次,ctrl+E,反复之前的操作,直到长投影的长度符合要求
- 填充度降为0,点击图层面板下fx按钮,选择渐变叠加(黑色到透明,角度为-45°)
- 按ctrl+[将投影放到形状图层下方,停止记录
十一、切图动作制作方法
- 新建组重命名,新建动作
- 把右击复制切图方法做一遍,最后关闭复制出来的文档,停止记录

- 在“导出”前面打开切换对话开关
APP设计2
一、为什么6+截图是12422208 不是12801920的真实尺寸。
iPhone 6+除外,其他所有iPhone的DPI是一致的,都是326,用@2x的素材。
但是6+的实际DPI是401,理论上苹果应该用401/326 * @2x=@2.46x的素材。但是这个奇葩的比例对开发者而言很难切图。所以苹果为方便开发者用的是@3x的素材,然后再缩放到@2.46x上,实际上是缩放到2.46/3=83%。实际上苹果选取了一个接近比例的87%。
这样算下来,物理分辨率和虚拟分比率的比例是87%,也就是1920/0.87=2208,1080/0.87=1242.
好处就是开发者更方便,比如准备素材时,字号可以直接调成3x的。
- 产品功能展示
优点:清晰明了,设计成本比较低。
缺点:比较呆板
- APP界面与文字组合
优点:设计比较快捷,通常多用于版本迭代时候引导页展示方法。
缺点:视觉度不够美观。
- 插图与文案组合
优点:趣味性,设计美观可爱,引人注目。
缺点:需要比较强的手绘和创意功底。
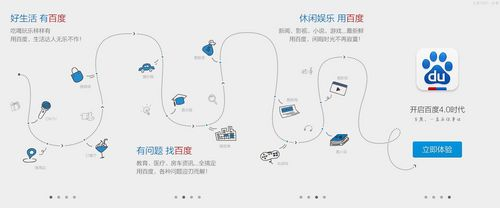
- APP线路、轨迹展示功能
优点:有趣味性,通过一个有故事性情节对产品进行介绍和说明。
缺点:有局限性。
- APP动态效果与音乐、视频融合的表现方式
优点:很动感,身临其境。
缺点:设计、技术成本都比较高。二、状态栏
- 黑色的状态栏
- 白色的状态栏
- 半透明的
- 和你APP颜色属性吻合的
三、导航栏
APP的导航栏,上面可以放一些按钮或者图标,以及告诉浏览者他在什么位置。
导航栏搜索框高度:60PX四、可点击区域
触控区域 44*44
 说明一项任务正在进行,加载完成时间可以预览。
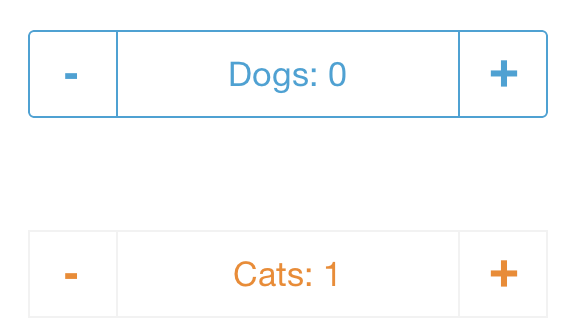
说明一项任务正在进行,加载完成时间可以预览。- 步进器



 说明一项任务正在进行,加载完成时间未知。
说明一项任务正在进行,加载完成时间未知。